Event Ekioskucom
Bermula dari ketidak puasan mengenai sistem belanja online yang ada dan juga kasus penipuan yang dialami oleh salah satu partner Armada Alliance maka dibentuklah Ekioskucom dengan sistem pembayaran rekening bersama (rekber). Pada tanggal 27 Juni 2011, Ekioskucom resmi menjadi badan hukum dengan visi berkeinginan untuk menyediakan pasar online aman terbaik di tanah air, dengan motto ”Jual beli online aman, nyaman, dan menyenangkan” bagi semua pembelinya.
Jual Beli Online Aman bagi semua pembelinya adalah hal yang selalu dikedepankan oleh Ekioskucom melalui kios GRATIS & FREE komisi kepada penjual yang bergabung. Sebagai bentuk kewaspadaan dalam melakukan transaksi online, Ekioskucom memberikan suatu panduan khusus baik bagi para anggotanya maupun para pengunjung situsnya, yaitu:
Baca
Ekiosku.com Jual Beli Online Aman Menyenangkan selengkapnya »
=*=*=
Event Masterbet88
Mohon Perhatian!!!
Sebelum Anda meneruskan membaca, mari kita ucapkan selamat dan sukses kepada Masterbet88 untuk acara Masterbet88 Grand opening Promo Bonus 50% Sportsbook dan Casino Online.
Sedikit informasi mengenai Masterbet88. Situs Masterbet88 terdaftar pada GoDaddycom, LLC sejak 1 April 2012 dan dapat menjadi tempat bagi Anda untuk membuka rekening taruhan di IBCbet, SBObet, 368Bet, SBO Casino/338A, Asia8bet(asbacc),1Scasino, Pokerking, Bola Tangkas, dan masih banyak lagi.
Saat ini Masterbet88 sedang melakukan Grand opening Promo Bonus 50% Sportsbook dan Casino Online yang dapat Anda nikmati apabila Anda menjadi member Masterbet88. Untuk menjadi member Masterbet88, silakan klik di sini atau ke hxxp://masterbet88 com/register/.
Dalam mengisi form registrasi yang tersedia, Anda perlu menyiapkan data sebagai berikut:
Baca
Masterbet88 Grand Opening Promo Bonus 50% Sportsbook Dan Casino Online selengkapnya »
=*=*=
Event RajaWebHost
RajaWebHost mendeskripsikan dirinya sebagai Indonesia Web Hosting Service, pusat Hosting IIX USA dan Domain Murah 378% berkualitas SUPER. Untuk membuktikannya, Anda dipersilakan menghubungi 081317333111. Bila Anda ingin mengenal atau berbincang dengan salah satu pengurusnya.
Apa saja yang bisa Anda dapatkan dari RajaWebHost? RajaWebHost menyediakan dua hal yang menggiurkan yaitu “Hosting Murah” dan “Domain Murah”. Dalam memilih domain yang sesuai dengan kebutuhan Anda, RajaWebHost memberikan banyak pilihan, yaitu: .com, .net, .org, .info, .biz, .us, .asia, .co, .tv, .in, .cc, .web.id, .co.id, .sch.id, .or.id, .ac.id, .go.id, .mil.id.
Baiklah, mari kita lanjutkan!
Baca
Mau Bikin Website + Hosting Murah AbizZ? Ke Rajawebhost.com aja! selengkapnya »
=*=*=
Event Bavetline
Sebelum Anda mengetahui program promo lebih lanjut, jangan lupa mengucapkan selamat ulang tahun yang kedua kepada Bavetline.
Sedikit informasi mengenai Bavetline. Bavetline adalah master agen betting terpercaya yang ditunjuk sebagai Agen Bola, Agen Sbobet, Agen Ibcbet, agen poker online, dan agen casino online. Situs ini terdaftar di GoDaddycom, LLC (godaddycom) pada 01 Desember 2010.
Kini saatnya untuk mengetahui program promo Bavetline. Anda akan memperoleh Promo Bonus 100% Sbobet, Ibcbet dan Casino Online dalam rangka HUT BAVETLINE yang kedua selama bulan Desember 2012 berupa:
Baca
Promo Bonus 100% Sbobet, Ibcbet dan Casino Online dalam rangka HUT BAVETLINE yang kedua selengkapnya »
=*=*=
Event seoconia8
Pada 26 Oktober 2012 lalu Microsoft telah merilis sekuel sistem operasi terbarunya yaitu Windows 8. Windows 8 mencoba menghadirkan pengalaman baru dalam teknologi komunikasi yang semakin ketat. Microsoft berharap dengan merilis Windows 8 ini, para penikmat gadget mobile memiliki pilihan tambahan selain, tentu saja, Android dan iOS.
Windows 8 membutuhkan beberapa perangkat keras dengan spesifikasi berikut:
- Graphics Card: DirectX 10 WDDM 1.2.
- Storage: 10 GB.
- Standard buttons: ‘Power’, ‘Rotation lock’, ‘Windows Key’, ‘Volume-up’, ‘Volume-down’
- Screen: Touch screen (minimum beresolusi 1366×768 32-bits).
- Camera: Minimum 720p
- Ambient light sensor: 130k lux dengan jangkauan 560k.
- Accelerometer: 3 axes dengan batas 50 Hz.
- USB 2.0: Setidaknya memiliki satu port.
- Connect: Wi-Fi dan Bluetooth 4.0 + LE (low energy)
- Other: Speaker, microphone, magnetometer and gyroscope.
Spesifikasi perangkat keras tersebut berhasil dipenuhi Acer dengan produknya yaitu Acer Iconia. Acer Iconia hadir dalam berbagai seri, yaitu:
Baca
Iconia PC tablet dengan Windows 8 selengkapnya »
=*=*=
Event Bank Mandiri
Sejak Juli 1999, Bank Mandiri telah melakukan banyak hal agar dapat menjadi bank terbaik di Indonesia. Bermodalkan sistem perbankan yang diwarisi dari legacy bank yaitu Bank Bumi Daya (BBD), Bank Dagang Negara (BDN), Bank Ekspor Impor Indonesia (Bank Exim), dan Bank Pembangunan Indonesia (Bapindo) Bank Mandiri berupaya keras membangun kembali citra perbankan Indonesia juga untuk menjadi bank terbaik di Indonesia.
Sebelum melangkah lebih lanjut, silakan melihat presentasi Bank Mandiri melalui video di bawah ini.
Baca
Bank Mandiri Bank Terbaik di Indonesia selengkapnya »

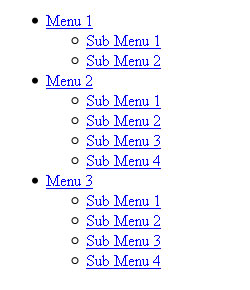
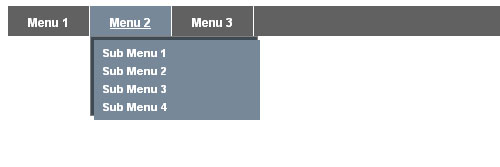
 tulisan dengan dreamweaver" />
tulisan dengan dreamweaver" />