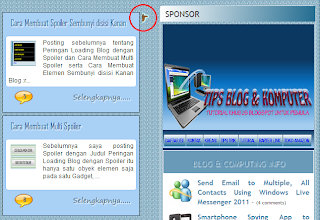
Cara Membuat Animasi Daftar Isi Otomatis yang pernah saya posting disini dan disini yang Demonya disini, yang kalau dipraktekkan hasilnya selalu gagal [atau kemungkinan diperlukan Template khusus] tapi kawan tak usah berkecil hati karena saya sudah menemukan Cara Membuat Slider Carousel Otomatis Berdasarkan Label yang modelnya hampir sama dengan Animasi Daftar Isi Otomatis karena sudah saya modifikasi dari Berdasarkan Label menjadi Daftar Isi yang model tampilannya seperti Image berikut :
Untuk Demonya kawan bisa lihat
Setelah kawan melihat Demonya, mari kita langsung ke Cara Membuatnya
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML - Lanjutkan
- Cari tag ]]></b:skin>
- Copas Script berikut diatas ]]></b:skin>
#bbccarousel{
width: 980px;
height:125px;
border-bottom:1px solid #ccc;
position:relative;
display:block;
background:#5599e6;
margin-bottom:8px;
}
#bbccarousel h3{
color:#555;margin:2px;
}
#bbccarousel .container{
position:absolute;left:24px;
width:930px;
height:125px;
overflow:hidden;
}
#bbccarousel .thumb{float:left;margin-right:5px;}
#bbccarousel #previous_button{
position:absolute;
width:24px;height:125px;
background:url(http://3.bp.blogspot.com/-vxUtQ_S674s/T-8KtEsewAI/AAAAAAAAHGs/cfd8RK0R-vM/s1600/previous.png) center;z-index:100;cursor:pointer;}
#bbccarousel #next_button{
position:absolute; right:0;
width:24px;height:125px;
background:url(http://3.bp.blogspot.com/-FaZC4Gr6pS0/T-8KsaJKtHI/AAAAAAAAHGk/GDXOy42rx3Q/s1600/next.png) center;z-index:100;cursor:pointer;}
#bbccarousel #next_button:hover,#bbccarousel .thumb:hover,#bbccarousel #previous_button:hover{filter:alpha(opacity=70);opacity:.7}
#bbccarousel ul{
width:100000px;
position:relative;
margin-top:10px;
}
#bbccarousel ul li{
background:#ebebeb;
display:inline;
float:left;text-align:left;
font:bold 11px Arial;
border:0px solid #ccc;
width:212px;
height:90px;
margin:0 2px 20px 6px;
padding:6px;
}
#bbccarousel ul li a.slider_title{
color:#222;
display:block;
margin-top:0;
padding-top:0;
}
#bbccarousel ul li a.slider_title:hover{color:#1b5d97}
#bbccarousel a img{
display:block;
background:#fff;
margin-top:0;
}
- Selanjutnya Copas script berikut dibawah ]]></b:skin> atau diatas </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='https://sites.google.com/site/blogbegocreation/javascript/bbccarousel.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "http://2.bp.blogspot.com/-uitX7ROPtTU/Tyv-G4NA_uI/AAAAAAAAFBY/NcWLPVnYEnU/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 140;
summaryTitle = 25;
numposts1 = 50;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
document.write('<ul>');
for (var i = 0; i < numposts1; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Ags","Sep","Okt","Nov","Des"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="100" height="90" class="alignnone" src="'+img[i]+'"/></a></div><h3>'+daystr+'</h3><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></li>';
document.write(trtd);
j++;
}
document.write('</ul>');
}
//]]>
</script>
- Simpan Template kawan
- Teks yang saya beri warna merah, seandainya pada Template kawan sudah berisi walaupun serialnya berbeda - bisa dihilangkan, cukup pasang satu saja
- Teks yang saya beri warna Kuning adalah jumlah Posting yang dipakai Slider, bisa dirubah
Kalau langsung pada Template :
- Beri tanda check disamping
- <div id='main-wrapper'>
- Copas script berikut diatasnya [sebelumnya di Parse dulu]
- Pada Tata Letak pilih Tambah Gadget - HTML / JavaScript
- Copas script berikut kedalamnya
<div id='bbccarousel'>
<div id='previous_button'/>
<div class='container'>
<script>
document.write(" <script src=\"/feeds/posts/default?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<div class='clear'/></div>
<div id='next_button'/></div>
<script type='text/javascript'>
(function($) { $(document).ready(function(){
$("#bbccarousel .container").bbcCarousel({
auto:4000,
scroll: 3,
speed: 800,
visible: 4,
start: 1,
circular: true,
btnPrev: "#previous_button",
btnNext: "#next_button",
});
})})(jQuery)
</script></div></div></div>
- Simpan Kembali Template / Blog kawan
Kelebihan Slider Carousel untuk Daftar Isi ini selain bisa dipanggil lewat Gadget juga bisa dipakai untuk Slider berdasarkan Label / Katagori :q;
Caranya sebagai berikut :
misalnya kawan ingin Slide dengan Label tutorial maka
- numposts1 =50, bisa kawan sesuaikan dengan jumlah Label yang ingin dipakai Slide
- Tambahkan label1="tutorial", dibawah numposts1 = 50;
- Ganti <script src=\"/feeds/posts/default?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"> dengan <script src=\"/feeds/posts/default/-/"+label1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\">
- Simpan Template kawan












.gif)